Project Summary:
Positive Solutions to Greatness Foundation is a non-profit focused on providing access to children’s education. For this project, the client was seeking their initial brand identity and business website. They already had a name, vision, and mission. I was recruited to help bring the visual identity to life.
Tasks:
The project was divided into two parts. My primary tasks were to:
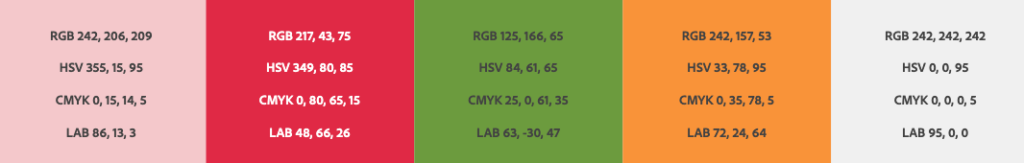
- Design the business logo and color pallet.
- Create a website for the business.
- Including visual design, website copy.
Actions and Approach:
1. Creating the business logo and color theme
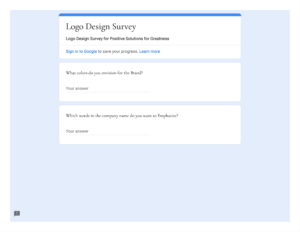
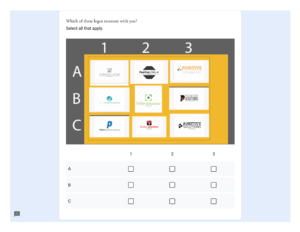
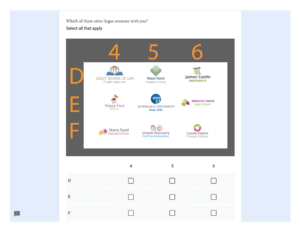
After the initial call with the client to explore the vision they had for the branding, I conducted a survey with the client to find a design direction. The survey included samples of other logos from the same industry as well as some I generated with the help of an AI generation tool. The goal here was to find a direction for the project.




Once the client selected the best layout to move forward with, I continued with building out the logo in Adobe Illustrator, applying color, and fine-tuning the composition and typography. This was then followed by two more rounds of reviews and revisions.
2. Creating the website
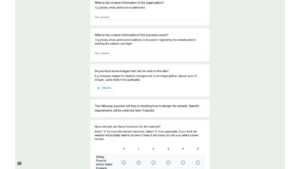
Stage 1: For the first stage of creating the website, I conducted a survey with the client in order to understand their intentions and goals for the website. Questions included items like functions for the website and their public facing contact information.



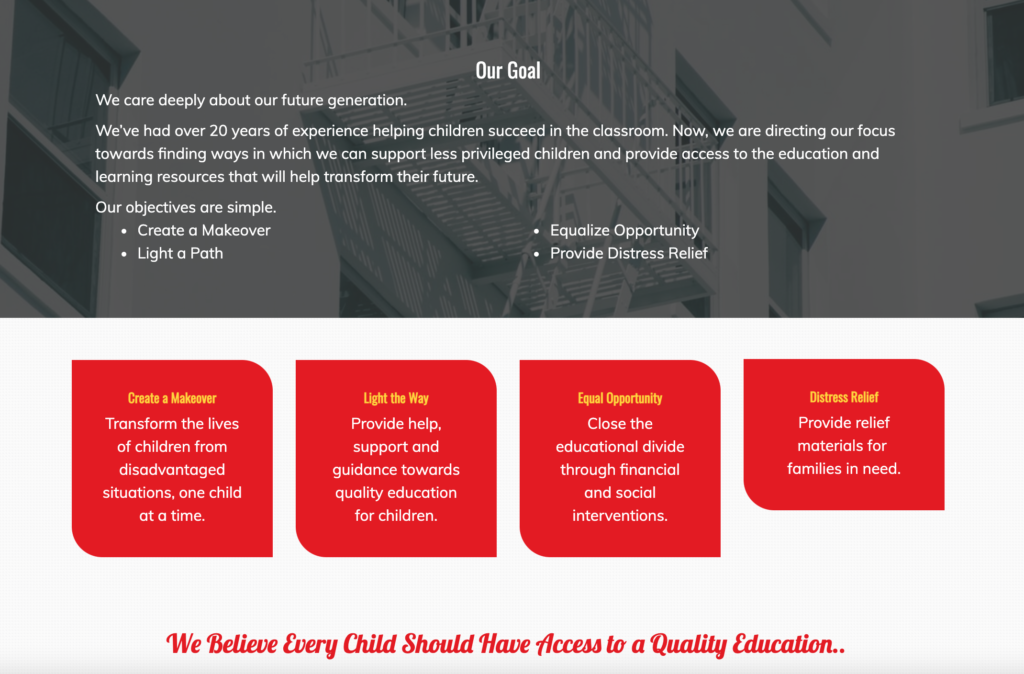
Stage 2: Using the collected information, I started with a wireframe sketch to identify and layout all the required parts of the website. Once all required areas were identified, I began the process of writing the website copy based on the company’s goals and mission. These were in turn submitted for approval.
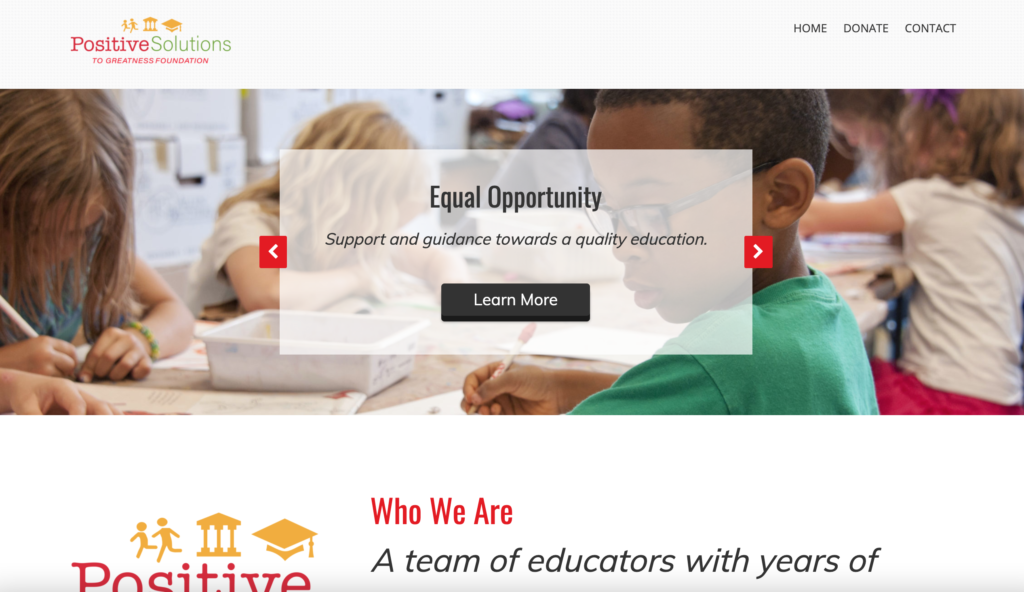
Stage 3: Once the wireframe and website copy was approved and ready to go, I followed a rapid prototyping approach to build out the website. I determined that based on the clients intended use and goals for the website, the best tool to build out the project would be a self hosted wordpress site. Other development tasks followed, including securing a domain name, setting up a web-host, and configuring wordpress. This was then followed by a round of review and revisions.
Tools used:
#GoogleForms #LogoAI #AdobeIllustrator #AdobeXD #Wordpress.
Results:
- All branding and social media assets were delivered on schedule and to the client’s delight.
- The MVP of the website was finished and launched on schedule.
- The client received a professional email address with the domain name of their website.
Link:
Project Shots: